Unreal Engine 4 - Network(LAN)
Outline: UE4標準のネットワークホスト機能および、クライアント機能を試すサンプルです。
LAN環境です
1. ThirdPersonExampleのテンプレートを利用します。
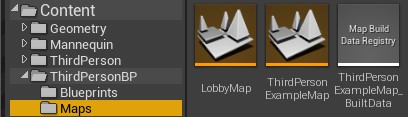
2. 空のマップ "LobbyMap" を作成します。
Map一覧

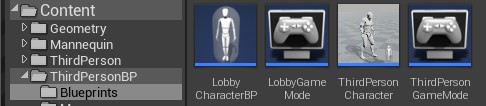
3. GameModeBaseクラス - "LobbyGameMode" を作成します。
4. Characterクラス - "LobbyCharacterBP" を作成します。
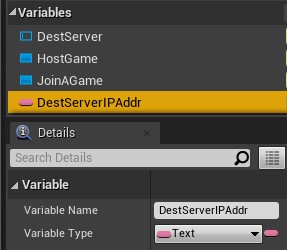
Blueprint一覧

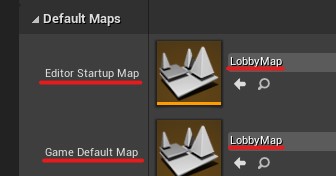
5. Project Settings - Maps & Modesの Editor Startup MapおよびGame Default Mapに"LobbyMap" を指定します。

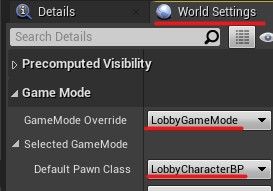
6. LobbyMap - World Settingsの GameModeに "LobbyGameMode", Default Pawn Classに "LobbyCharacterBP" を指定します。

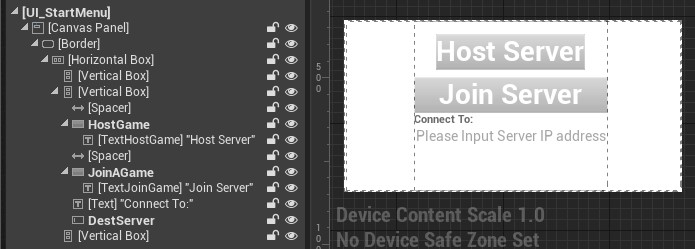
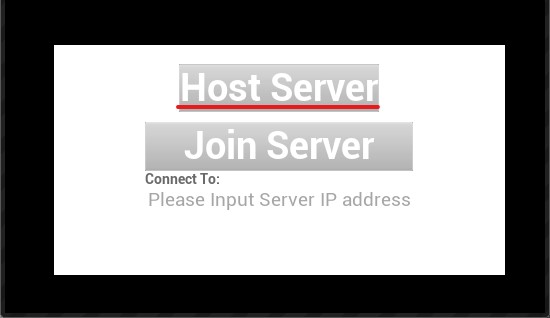
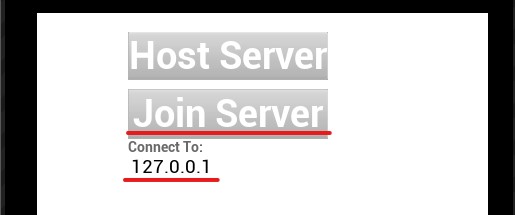
7. Widget Blueprint "UI_StartMenu" を作成します。以下のようなイメージ


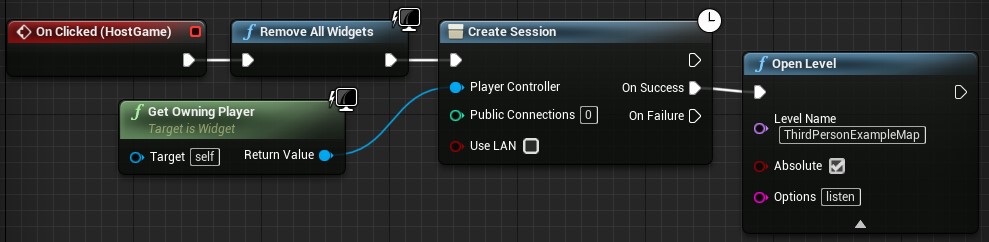
8. Widget Blueprint - "Host Server" をクリックした時

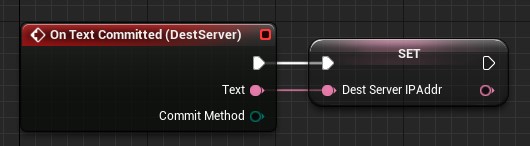
9. Widget Blueprint - "Connect To:" にデータ入力(変更)が行われた時


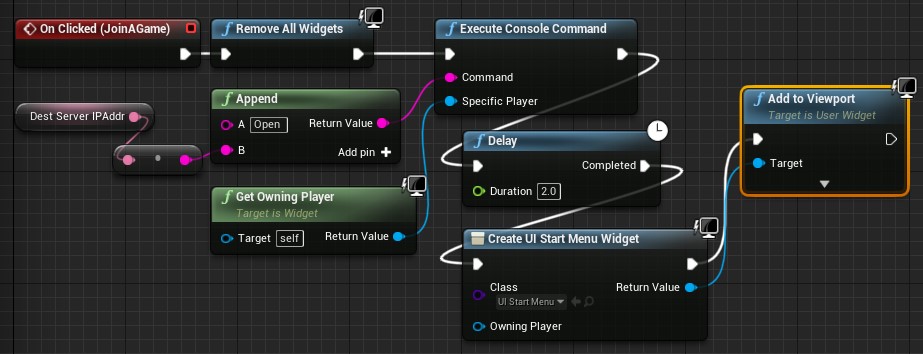
10. Widget Blueprint - "Join Server" をクリックした時

Append - A は "Open " ※半角スペース1文字
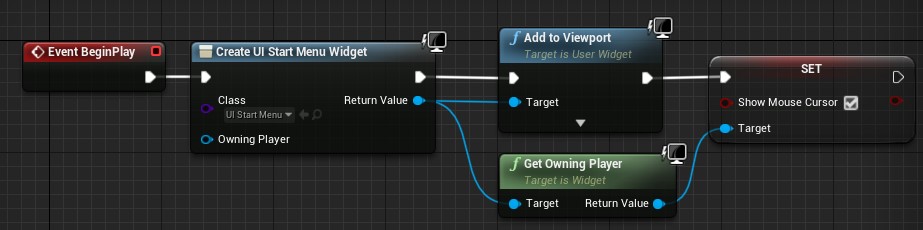
11. LobbyCharacterBP - "Event BeginPlay" 時

12. 実行 - Host側


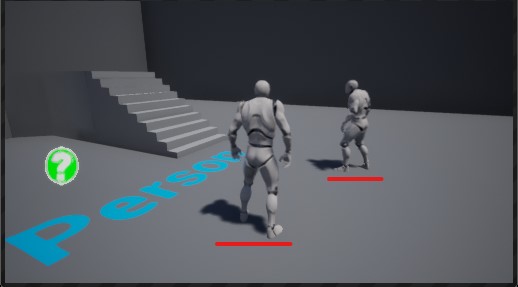
13. 実行 - Client側


以上です!
Valve社のSteam、他サブシステム等との連携も可能