WebApp - Customize Index
WebApp作成直後の Index.cshtml を少し微調整して表示内容を変更してみます。
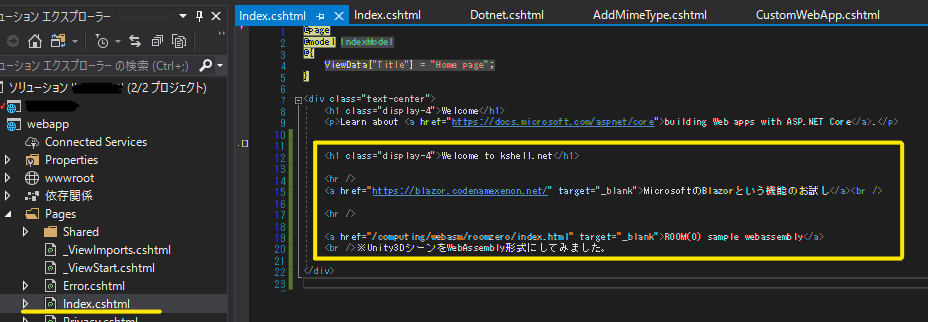
1. 編集対象のファイルは Pages/配下の "Index.cshtml" 黄色枠部分を追加してみます。

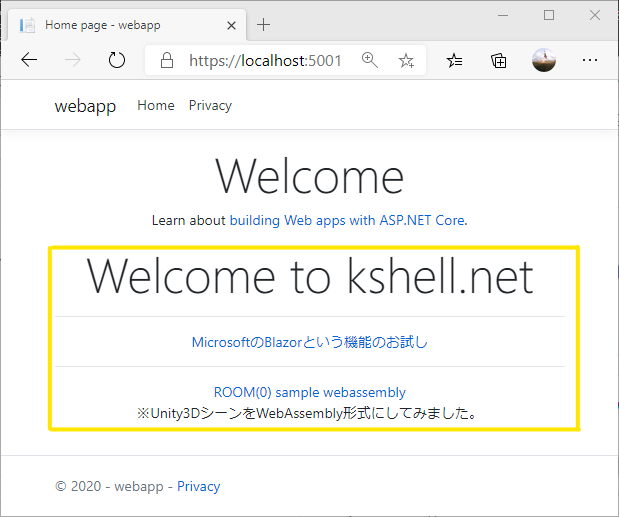
2.ビルド+ブラウザで表示内容を確認します。 黄色枠部分が追加した部分です

3. 追加されたリンク等アクセスは基本問題ありませんが ROOM(0) sample webassembly部は MimeTypeの設定追加が必要です A-2.の節で調整方法を記載済みです