WebApp - Add MimeType
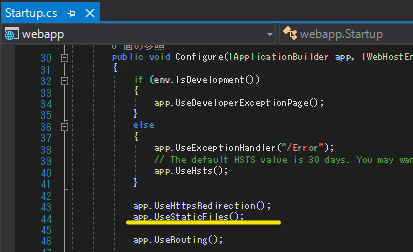
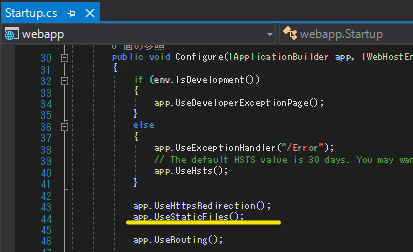
1. 編集対象ファイル: プロジェクトルート直下のStartup.cs app.UseStaticFiles(); あたりでコートを追加・修正します。

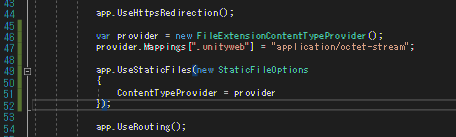
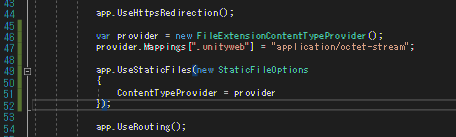
2. 編集後 FileExtensionContentTypeProviderを用いて .unityweb拡張子をマッピングします

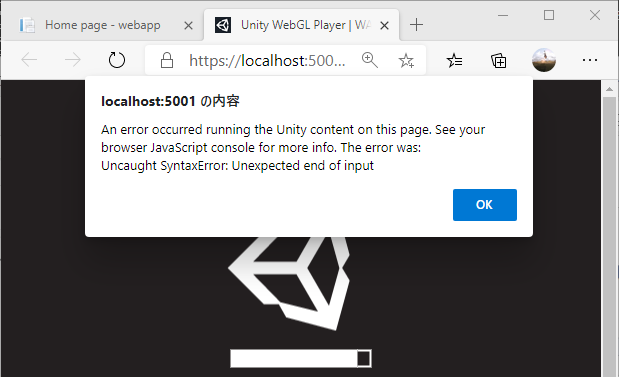
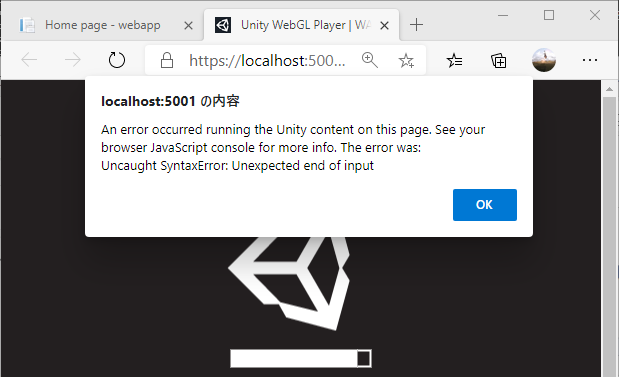
本手順を実施することで、A-1.の ROOM(0) sample webassembly部リンク参照時 以下のエラーメッセージは解消されます

1. 編集対象ファイル: プロジェクトルート直下のStartup.cs app.UseStaticFiles(); あたりでコートを追加・修正します。

2. 編集後 FileExtensionContentTypeProviderを用いて .unityweb拡張子をマッピングします

本手順を実施することで、A-1.の ROOM(0) sample webassembly部リンク参照時 以下のエラーメッセージは解消されます