MFC - ComCtrl
MFCはWin32 SDKレベルのプログラミング手法に
C++の概念を取り入れた
アプリケーションの作成を容易にするクラスライブラリ。
※Borland社コンパイラ付属の OWL:Object Window Libraryに相当。
コモンコントロールの利用方法
ここでは、基本(コモン)コントロールの利用方法について 記述します。
ボタンコントロール
以下クラスウィザードの画面イメージと作成されるアプリケーションの実行イメージとなります。
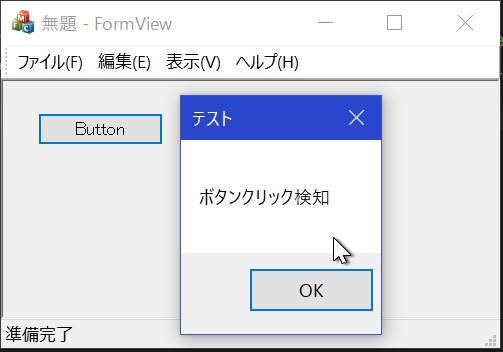
前例FormViewにボタンコントロールを追加
Buttonボタンをクリックすると
ボタンクリック検知を示すメッセージボックスを表示します。

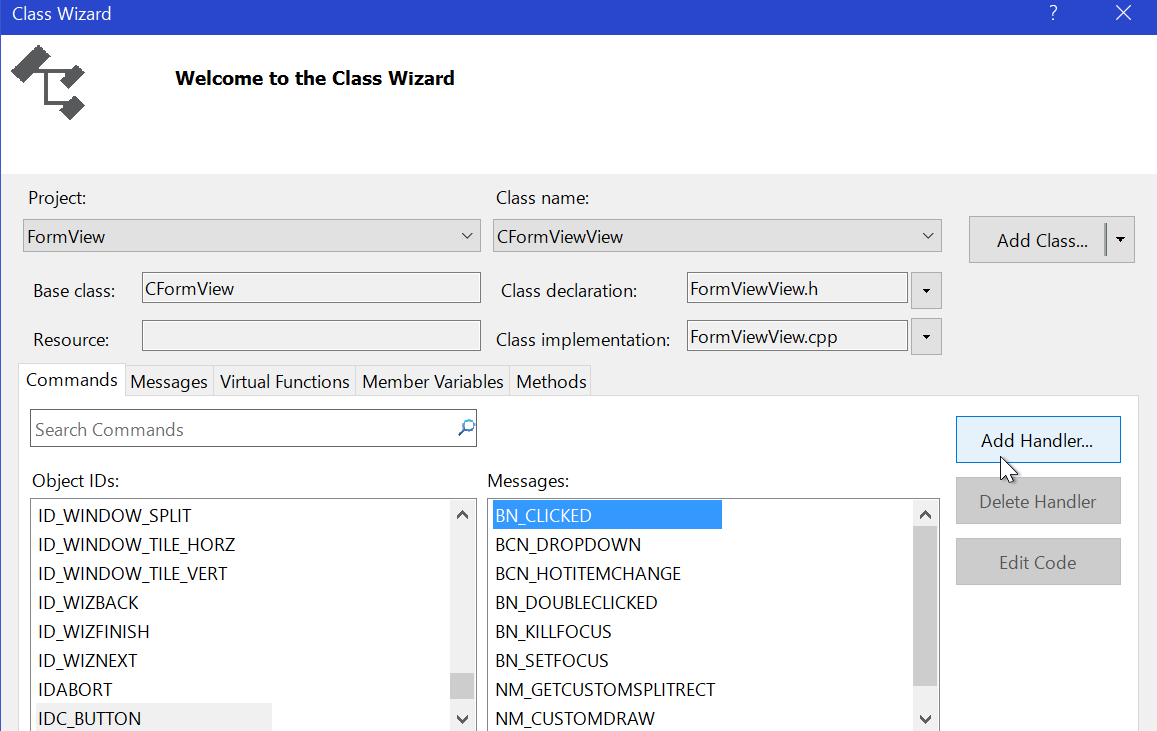
Class Wizardの画面イメージ
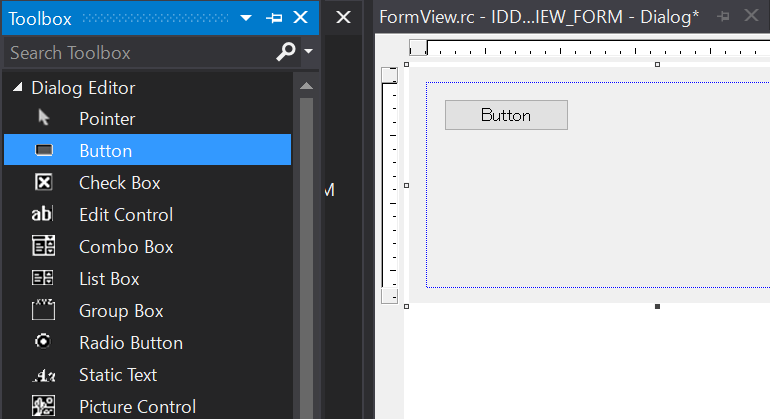
リソースエディタを用い、FormView画面に
ToolboxのButtonコントロールを貼り付けます。

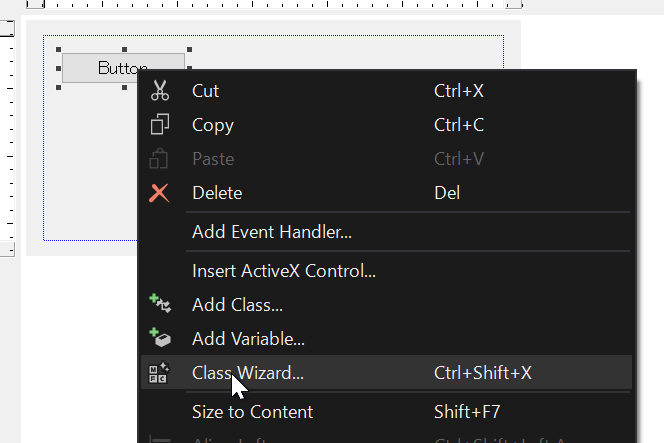
コントロールを貼り付けた後、右クリックにより
コンテキストメニューを開き、ClassWizardをクリックします。

以下クラスウィザード画面が表示されるので
Object IDsのIDC_BUTTONおよび MessagesのBN_CLICKEDが
選択されている状態で、Add Handler...をクリックします。

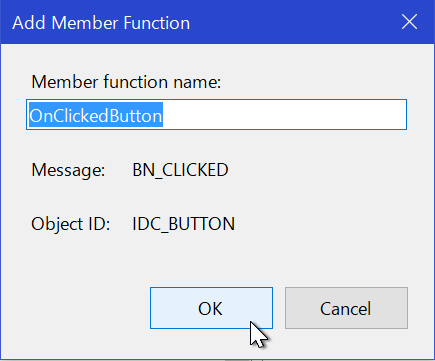
メンバ関数追加のダイアログが表示されるので
OKをクリックします。

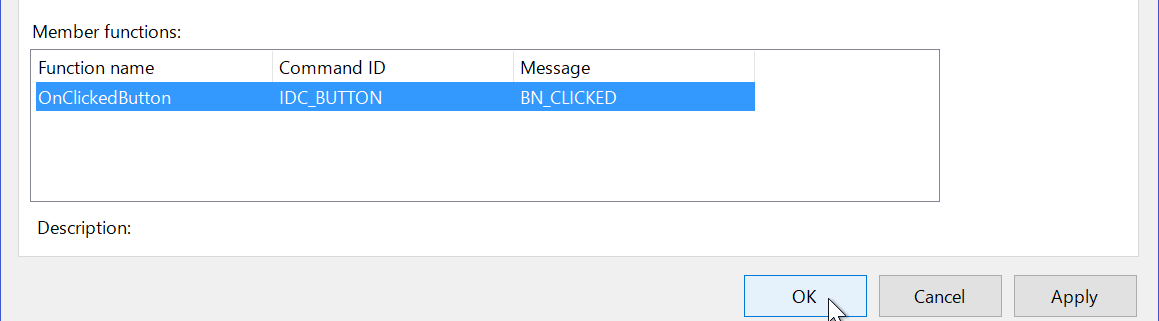
前画面に戻ります。画面下部Member functionsに
Member functionsにOnClickedButtonが追加されていることを
確認し、OKをクリックします。

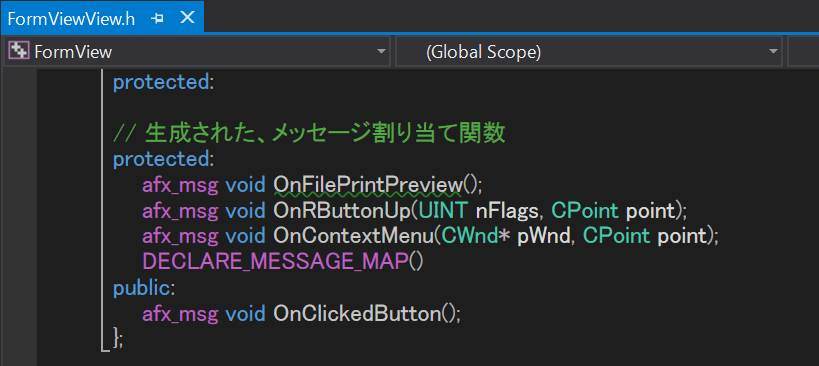
上記手順により、コード内に以下が追記されます。
Viewのヘッダ-ファイルにメンバ関数のプロトタイプ宣言が追加されます。

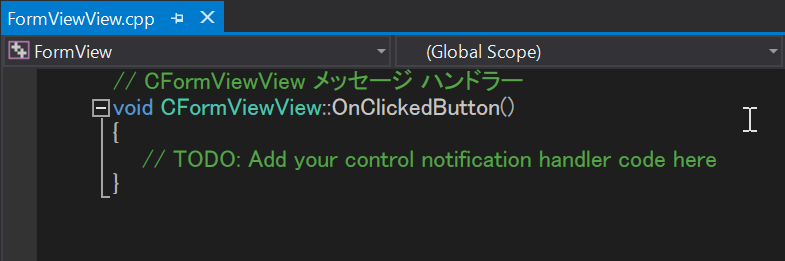
Viewのコードファイルにメンバ関数の実装部が追加されます。

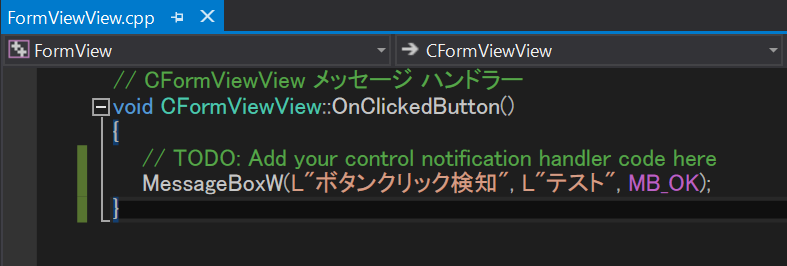
メンバ関数(メッセージハンドラー) OnClickedButton()に
以下のようなメッセージボックスのコードを追加します。